
Integration via iFrame
Embed your POLYAS voting project as visual content on another website
- All content in one place
- Easier participation in the voting project
- Numerous integration options
The “Integration via iFrame” feature allows you to integrate your Live Voting or your online voting (CORE 3.0) as visual content on your website, your event portal, or any other system. An event portal of this type provides a digital guide to your virtual, hybrid, or presence event. In addition to live streaming, a video conference or a presentation, you can also include your voting project in an iFrame. Participants can follow all of the relevant content about the voting or the election in one place, and there is no need for them to navigate between multiple browser windows or tabs during the event.
Booking the feature
To book the feature, navigate to your voting project in the POLYAS Online Voting Manager, go to the “Features” tab and look for the feature.
On the Feature tile you then enter the domain where the iFrame will be integrated later. This serves as a security measure and prevents the iFrame from being integrated on a different domain than the intended one.
An example: If you wish to embed the iFrame on https://www.polyas.com/online-voting, enter the following into the field for the domain: www.polyas.com. There is no need to enter the directory path (/online-voting) or the transmission protocol (https://), just the domain name (polyas), the top-level domain (com), and optionally the subdomain (www).
The latter is not mandatory. For an integration under “https://www.polyas.com”, enter the following into the input field: *.polyas.com. The asterisk replaces the value of the subdomain.

What to look out for
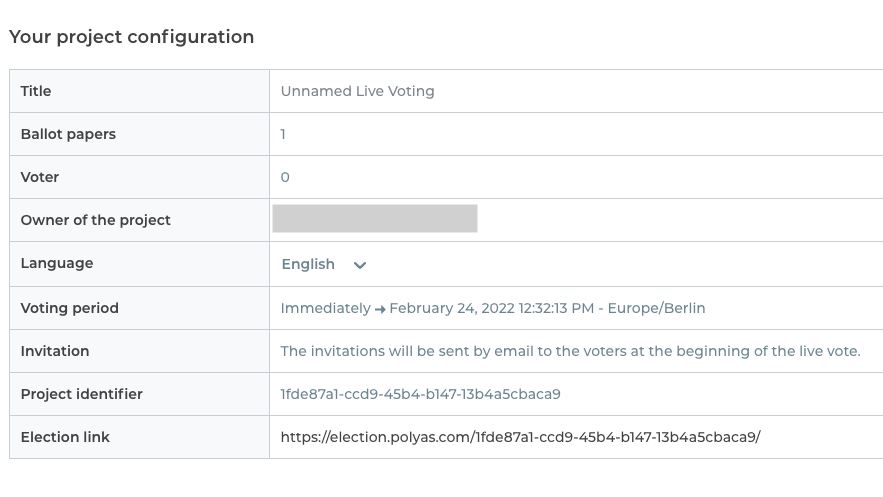
If you have booked the feature, you can already infer the URL of your election project from the project overview in the POLYAS Online Voting Manager before your project is completed. However, the link is not active until the project is completed.
You can then embed it on your event platform, landing page, or other system using the HTML iFrame element.

Example:
<iframe src=“Example-URL“ width=Width of the iFrame height=Height of the iFrame title=Alt-text for screen reader/>
Caution: The customer is responsible for integrating the iFrame. POLYAS assumes no responsibility for the installation or display of it.
We recommend that you test the integration in good time and check it once again before starting the event.
Tip: Use our feature “SecureLink connection to your intranet” to make it easier to log in. This stops anybody from logging into both the event portal and the voting project at the same time. Read more about this here >
