Individual design
Implement your
corporate design now
- Integration of your organization’s logo
- Individual color design of the various system elements
- Increase your voters’ confidence in the election
Note: The following explains how to set up the features of the Online Voting. The feature can be used for Live Voting and the Nomination Platform and is set up in the same way as the Online Voting.
Use our feature “Custom design” to adapt your online voting to your corporate design. To use the feature, contact our Support Team (support@polyas.de) or your Election Manager.
Color-coordinated buttons or fonts that reflect your corporate design give your voters more confidence in the election and thus promote your voter turnout.
Caution: Please note that the implementation of the feature by POLYAS can take up to four weeks. Please inform us in good time if you wish to use the feature.
-> To the POLYAS Online Voting Manager

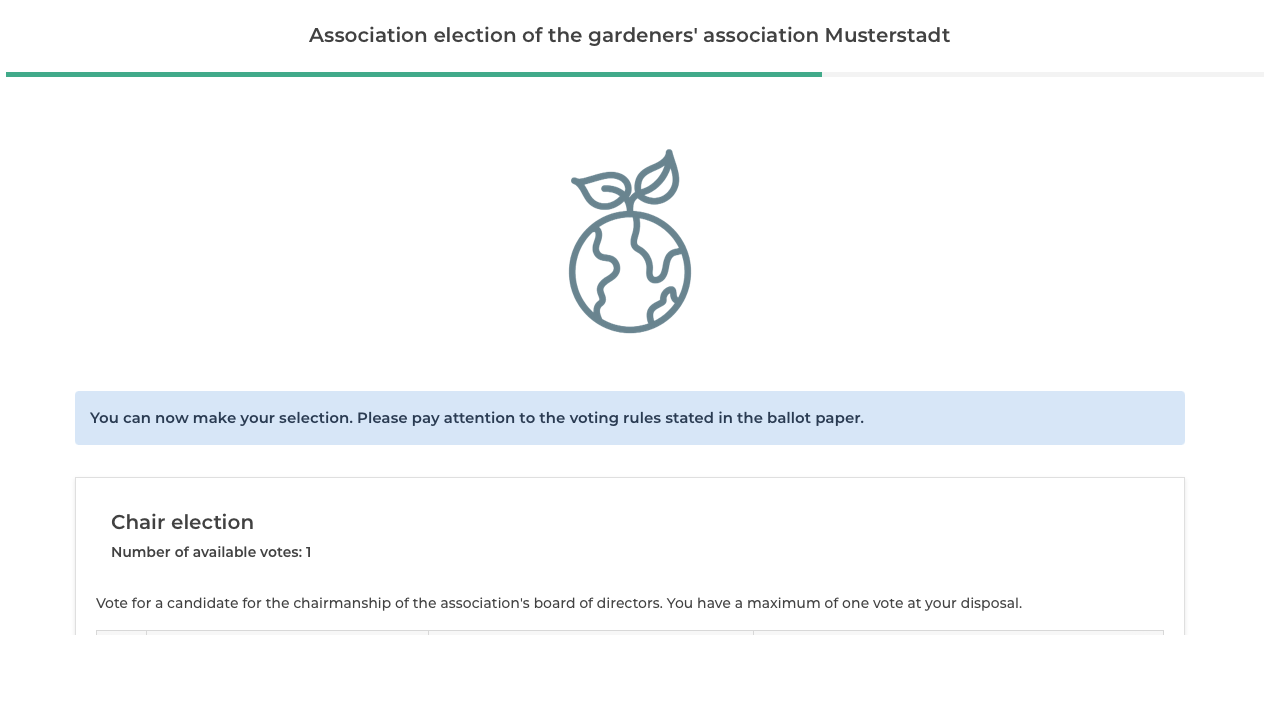
Customizable elements in the voting system
The POLYAS Online Voting System supports adjustable colors of the buttons, background, and fonts. With regard to the buttons, the system distinguishes between primary and secondary buttons. You can thus define two button colors.
It is also possible to load your organization’s logo into the system so that it is displayed in the upper area at every stage of the online election.

What to look out for
To help us implement your individual design, we need the following information from you:
- Your logo in png or jpeg format with a maximum file size of 100 MB
- The HEX code of your desired background color
- The HEX codes of your desired button colors (primary and secondary)
- The HEX code of your desired font color in the voting system
- The HEX codes of your desired font colors for the buttons (primary and secondary)
Note: The HEX codes, also known as hexadecimal codes, are used to specify specific color values for websites.
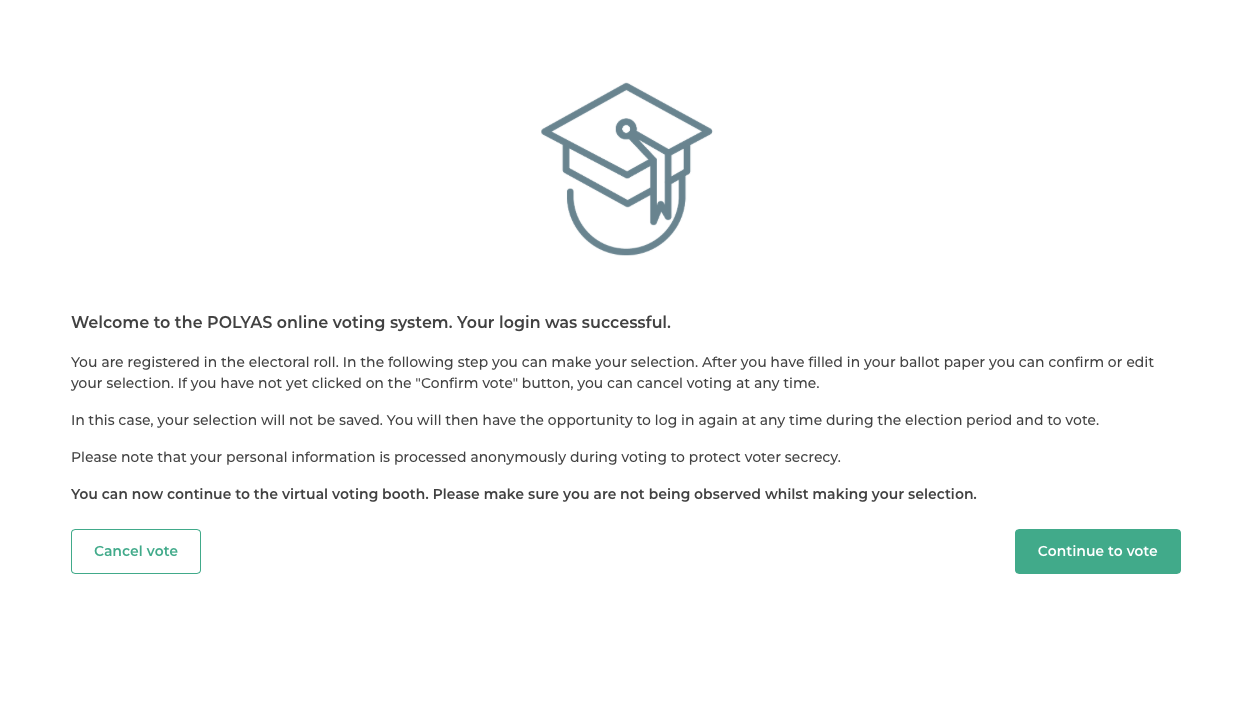
Please send us this information by e-mail. Your Election Manager will take care of the implementation. Once your customized design has been applied, it can be trialled by test voters.
Read more about free test elections here >